React
Compass
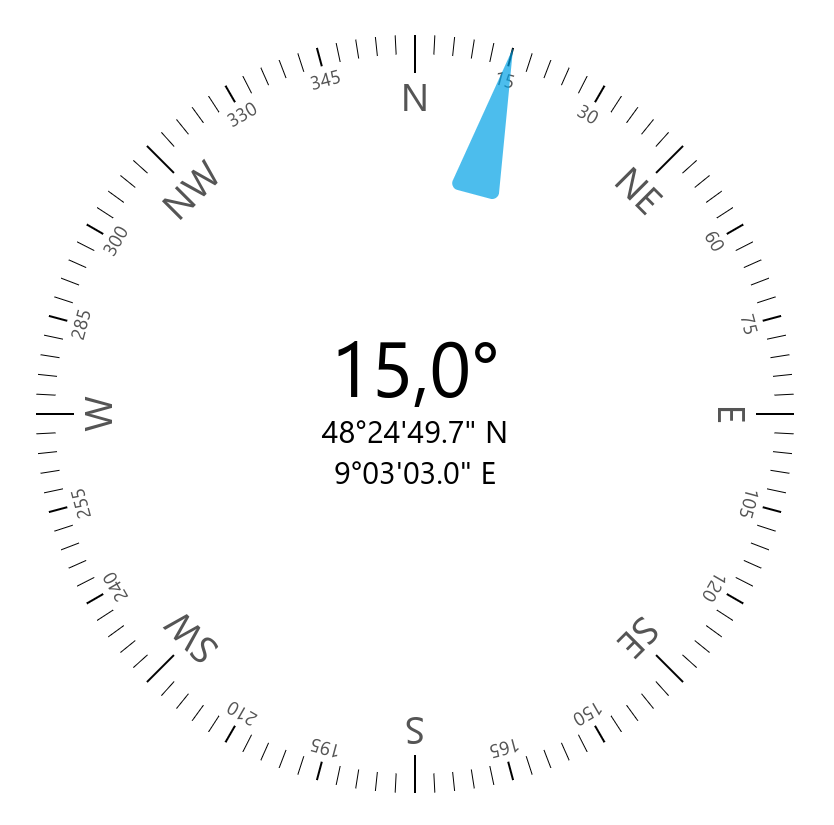
Display a heading on a compass along with the latitude and longitude.

Basic Implementation
To render the compass, import the Compass component.
The following implementation will generate the compass you can see in the image above:
import { Compass } from "@meistercharts/meistercharts-react";
export function MyChart() {
const config = {
data: {
currentValue: 15,
labelLatitude: "48°24'49.7\" N",
labelLongitude: "9°03'03.0\" E",
},
};
return <Compass configuration={config} />;
}For improved performance you should initialize the chart configuration inside a useMemo hook.
Chart Configuration
The data as well as the compass style is configurable via the configuration prop. It accepts an object with the following properties:
| Property | Value | Description |
|---|---|---|
data | CompassData | The compass heading as well as the latitude and londitude. |
style? | CompassStyle | Style options for the compass. |
On this page